[css] 代码块滚动时语言和按钮固定在编辑器顶部
[css] 代码块滚动时语言和按钮固定在编辑器顶部 - 链滴
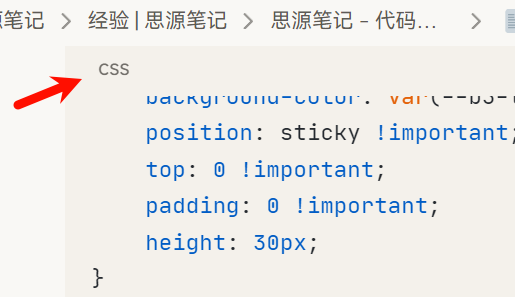
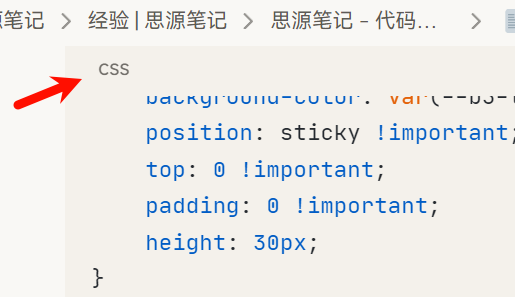
对很长的代码块比较友好,效果是始终显示代码块的语言、复制按钮和更多菜单按钮: [图片] 代码片段: /* 代码块滚动时语言和按钮固定在编辑器顶部 CSS片段 / / author by JeffreyChen https://ld246.com/article/1728146248791 */ .protyle-w
2024-10-06 04:04:23
对很长的代码块比较友好,效果是始终显示代码块的语言、复制按钮和更多菜单按钮:


代码片段:
css
/* 代码块滚动时语言和按钮固定在编辑器顶部 CSS片段 */
/* author by JeffreyChen https://ld246.com/article/1728146248791 */
.protyle-wysiwyg[contenteditable] .code-block .protyle-action {
align-items: center;
background-color: var(--b3-theme-surface, #e9e5de);
position: sticky !important;
top: 0 !important;
padding: 0 !important;
height: 30px;
}
.b3-typography .code-block:not(pre), .protyle-wysiwyg .code-block:not(pre) {
padding-top: 0.2em;
}
/* 去除.protyle-action和.protyle-breadcrumb之间的缝隙 */
.protyle-breadcrumb {
padding-bottom: 0px;
}
/* 始终显示.protyle-action上的按钮(看情况选择是否使用) */
/*.b3-typography .code-block:not(pre) .protyle-icon, .b3-typography .code-block:not(pre) .protyle-action__language, .protyle-wysiwyg .code-block:not(pre) .protyle-icon, .protyle-wysiwyg .code-block:not(pre) .protyle-action__language {
opacity: .86 !important;
}*/
/* 块被高亮时隐藏.protyle-action以避免样式问题 */
.protyle-wysiwyg--select .protyle-action,
.protyle-wysiwyg--hl .protyle-action {
opacity: 0 !important;
}